Choosing the right web application development platform to build stable and fast web solutions is a complex task for business owners and developers. They need to keep in mind multiple project requirements, matching them with dozens of web development frameworks and their numerous features.
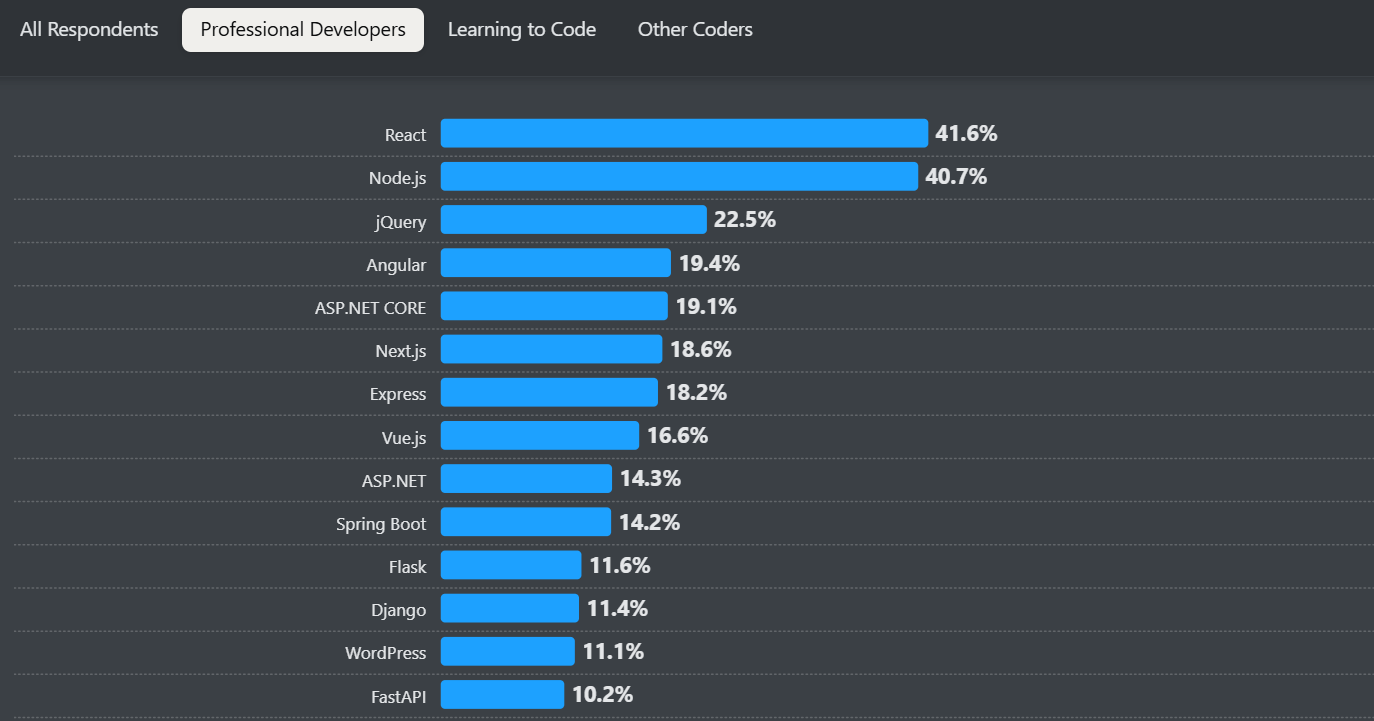
But is there a one-size-fits-all web development framework that can serve every project? Probably, there isn't. However, you can try to find one of the most powerful and performant options. According to StackOverflow 2024 developer survey, React has the support of 41.6% of professional web developers. It means that React js has the most impressive feature set and high performance in versatile areas.

Here we invite you to find out:
- What exact technologies are behind React js;
- What you can develop, using the library;
- 7 traits of React solutions that make it the best front-end development framework for building web pages and apps of different types.
Therefore, if you have a question "Why should I use React?", this article is for you.
What is React?
In a nutshell, React is an open-source JavaScript UI library for building scalable, fast, and easily maintainable web apps' frontends.
Some developers prefer calling React js a web development framework. But it works only with UIs and other front-end elements, so technically, it is a library. React has a declarative coding type and shines in flexibility, usability, and, certainly, UI rendering.
Facebook (now Meta) released the library in 2013, at the time, when Angular was the supreme framework in the web development sphere. React brought balance into the domain, and now has become the most popular web development library among professional web developers.
React js is the Grail of constantly evolving front-end development. For now, more than 46.4% of the world's top 1000 websites rely on this JavaScript library. Such companies as Netflix, Apple, Tesla, Airbnb, IMDb, and PayPal create their software projects with React.
Where is It Used?
React is a highly flexible JavaScript library that supports the development of a wide range of digital products: from dynamic websites and enterprise-grade web applications to hybrid mobile apps and browser plugins. Its component-based architecture, efficient rendering, reusable ui components, and strong ecosystem make it a go-to choice across industries and platforms.
React applications often follow a Flux-based software architecture. It helps manage app data flow and state in large applications by enforcing a unidirectional data stream. This is an efficient approach to handling dynamic user interactions.
Despite the fact that it is commonly known as a frontend framework, it can also be chosen for building desktop apps. Usually, it can be applied to such projects with the help of specialized tools like Electron.
Progressive Web Applications (PWAs)
React js is ideal for building web apps that offer native-like performance and offline functionality. By leveraging service workers and cached resources, React enables PWAs to load quickly and operate seamlessly, even with poor or no internet connection. This makes it an excellent choice for user-focused services like various web pages, news sites, social platforms, and utility apps.
Banking and FinTech Apps
Building web apps for banking and finance isn’t just about making them look good – it’s about keeping them secure and running smoothly. React helps by letting developers break the app into smaller pieces (components) and handle data in a safer, more controlled way. That makes it a great fit for building secure, user-friendly apps that deal with things like logging in and managing sensitive financial data.
E-commerce Apps
React handles a lot of users and dynamic content really well, which makes it a great choice for e-commerce apps. It enables fast page loads, smoothly functioning interactive elements, personalized seamless user experiences, and responsive interfaces. All this is critical for building user interfaces for modern shopping platforms.
Single Page Applications (SPAs)
React is one of the most common tools for building modern web apps. It’s often used for single-page applications (SPAs), where the page doesn’t reload every time you click something – instead, the content updates instantly, which makes the experience faster and smoother. Developers rely on it for things like dashboards, CRM systems, and SaaS platforms because it handles complex, data-heavy tasks really well. But it’s just as good for building simple, fast websites, too.
Hybrid Mobile Apps
React also powers hybrid mobile applications. These are web apps packaged to function like native apps on mobile devices. Tools like React Native (a framework derived from React) allow developers to build truly native mobile applications for iOS and Android using the same syntax and standard React components. The use of the React Native framework significantly reduces software web development time and cost while maintaining native performance. If you want to learn more about this technology, you can follow this link to read our article about it.
Enterprise Dashboards and Data-Driven Apps
React excels in building enterprise dashboards, admin panels, and data visualization tools. It is possible thanks to its vast ecosystem of UI libraries and easy integration with charting and analytics tools like Recharts and Chart.js. Businesses can rely on React to create even complex user interfaces that manage large datasets and enable real-time interaction.
Content Management Systems and Blogging Platforms
React can be integrated with headless CMSs. This provides software development teams with full control over the frontend design of web pages while pulling dynamic content from a backend API. This is ideal for creating interactive user interfaces for blogs, news portals, or marketing websites that require both performance and customizability.
Why Choose React for Web Development: 7 Key Reasons
If you want to better understand whether you use React for building your banking web app, enterprise dashboard, blogging platform, or any other web pages, consider the following facts.

Creation of Rich and Performant User Interfaces
The virtual DOM and JavaScript basis of React give the library the power to render user interfaces seamlessly, even during heavy user traffic loads.
Virtual DOM (VDOM) makes React applications' UI components lightweight and speeds up maintenance and user interface rendering. Virtual DOM is the “ideal” counterpart of the real DOM. Every new view element gets added to the VDOM first, which matches it with the real Document Object Model. As a result, Virtual DOM applies only the recent changes instead of loading the whole UI build. The React community called that process Reconciliation.
Apart from UI performance, the virtual DOM enables React declarative API to operate faster, optimizing the overall application performance.
Fast Scalability and Maintenance
React’s modular, component-based structure makes it easy to build web apps that are both scalable and simple to maintain. Developers can break the UI into smaller, reusable parts – so there’s less repeated code and updates are much easier down the line. With React’s “build once, use anywhere” approach, teams can reuse the same components across different pages – or even across entirely different projects. That means faster development and a consistent look and feel throughout the app.
React is also built to grow with you. As your app grows – whether you're adding new features or getting more users – React lets you scale things gradually. You don’t have to tear everything down and rebuild from scratch.
It’s also easier to test and debug. Since each component handles its own logic, you can quickly track down issues without affecting the rest of the app. And with handy tools for inspecting and testing code in real time, fixing bugs becomes a lot less painful.
Ease of Use and Learning
This JavaScript library is known for being easy to pick up. It has clear documentation, plenty of training materials, and countless tutorials, so even beginners in front-end development can get started without feeling lost.
For developers who are already familiar with JavaScript, learning React js can take just a day or two, allowing them to quickly become productive and start building real-world applications almost immediately.
React’s intuitive syntax, based on JavaScript and JSX (JavaScript XML), makes the development process smoother and more enjoyable. With JSX, developers can write HTML-like code right inside JavaScript, which makes building user interfaces feel a lot more intuitive and the code easier to read.
React also keeps things simple when it comes to setup. You can get a project up and running quickly, and there are tools that handle most of the environment configuration for you, saving time and cutting out a lot of the usual headaches.
One of the biggest reasons developers like React is its focus on reusable components. It’s like building with Lego pieces – you create small parts you can use throughout the app instead of starting from scratch each time. This makes development faster, keeps things consistent, and makes it easier to add new features later. Plus, there’s a huge selection of tools and libraries built for React, which makes working with it even smoother.
Broad Customization Capabilities for Your Next Web Development Project
You can use JS code to create custom plugins and 3d party integrations for your React web project. It becomes possible with the React syntax extension called JSX. Custom-written JSX components support HTML quotes, translating their mockups into ReactElement trees.
Simply put, JSX enables you to add HTML patterns to your JavaScript code. In addition to the custom components and unique functionalities, JSX helps you to increase your application security and facilitate the coding process. You can get along without JSX when creating your React application.
Efficient Tools for Development
React has some great tools that really make a developer’s job easier. They help you work faster, spot bugs more easily, and keep your UI design process nice and smooth. One of the handiest tools is React Developer Tools – a browser extension for Chrome and Firefox that gives you a closer look at how your app works behind the scenes. It gives you a behind-the-scenes look at your app – letting you explore the component tree in real time, check props, state, and hooks, and even tweak them on the fly. That means you can quickly figure out what’s going wrong and fix UI issues without digging through a ton of code.
It also helps you make sense of how your components are connected. You can see which ones are inside others, so it’s easier to follow the data flow and understand how different parts of your app are working together.

Redux DevTools
React doesn’t just come with great tools of its own – it also works smoothly with libraries like Redux, which a lot of developers rely on to handle state. And if you’re using Redux, the DevTools extension is super handy. It gives you a bunch of features that make tracking and managing your app’s state way easier, like:
- State and action logging for transparent state management;
- Time-travel debugging, which allows you to step backward and forward through application states to pinpoint issues;
- Hot reloading support, which will enable you to tweak code without losing state;
- Performance monitoring (this helps identify bottlenecks caused by unnecessary renders).
Together, React and Redux developer tools make application development more efficient, maintainable, and transparent, especially beneficial for large-scale, data-driven web apps.
Exceptional SEO Performance
React enables developers to build high-performing, scalable web applications that are also SEO-friendly. It means that by using React for web development, you can overcome a lot of challenges that are typical in cases of working with many other frameworks.
A major factor behind React’s strong SEO potential is its reliance on JavaScript. JavaScript is used to pose indexing challenges for search engines. Meanwhile, advances in rendering technology combined with server-side rendering (SSR) and static site generation (SSG) tools like Next.js have made React-based websites far more search engine–friendly.
Key reasons to use React if you want to achieve exceptional SEO performance
Server-Side Rendering (SSR)
React lets you render pages on the server before they reach the browser. That means search engines can see fully loaded content right away – without needing to run JavaScript – making it easier to get your pages indexed.
Fast Loading Times
Thanks to React’s virtual DOM and smart rendering, sites built with React tend to load quickly. That’s important, since Google takes site speed seriously when ranking pages.
Mobile Optimization
React apps are built to be responsive from the start, which fits perfectly with Google’s mobile-first indexing approach.
Structured Content Delivery
When used properly, React delivers clean, semantic HTML. That helps search engines better understand your content.
Easy Integration with SEO Tools
You can easily add SEO essentials – like metadata, canonical tags, and sitemaps – especially when using frameworks like Next.js or Gatsby.
Component-Based Approach
React’s modular structure lets you build reusable components that keep your UI consistent. This kind of clean, organized structure can also improve how search engines interpret your site.
Large Developer Community
And, finally, React is backed by a strong developer community with Meta behind it. For React users, it means that they can always find support and get valuable advice if they have difficulties during their app development.
At the same time, those who plan to use React as a platform for their web application but want to hire a team of developers will benefit from the large community too. First of all, the larger the community, the faster and easier you can find an experienced developer with deep expertise or even a team of such specialists. Furthermore, the in-house JS developer teams can learn how to work with React more easily with the community's assistance.
To Wrap Up: Will You Choose React?
That's it! Now you know the 7 most important reasons to build interfaces for your web application with React and what types of apps you can create with it. As you can see, React applications suit projects where performance, development speed, ease of use, and higher search rankings are the priority. Besides that, the React framework users can get the support of the React community and apply developer tools to avoid bugs, create unique features, or hire an experienced specialist.
All that variety of advanced features makes the idea of using React a pretty good choice to create a powerful web application.
P.S. If you are looking for a partner that will help you create a fully functioning React application for your business, contact us. We have 10+ years of web development experience with React and offer different work engagement scenarios (individual React developers or teams).
{{form}}
Streamlining Gifting Marketplace Operations with Retool
Afloat, a gifting marketplace, needed custom dashboards to streamline order management, delivery tracking, and reporting while integrating with Shopify and external APIs.
The solution:
We built two Retool-based dashboards:
- A Retail Partner Dashboard embedded into Shopify for managing orders and store performance.
- An Admin Dashboard for handling deliveries and partner data.
Both dashboards included real-time integration with Afloat's Backend and APIs for accurate, up-to-date data and scalability.
The result: enhanced efficiency, error-free real-time data, and scalable dashboards for high-order volumes.
Billing Automation for a SaaS Company with Low-Code
Our client needed a robust billing solution to manage hierarchical licenses, ensure compliance, and automate invoicing for streamlined operations.
The solution:
We developed a Retool-based application that supports multi-tiered licenses, automates invoicing workflows, and integrates seamlessly with CRM and accounting platforms to enhance financial data management.
The result:
- Achieved 100% adherence to licensing agreements, mitigating penalties.
- Automated invoicing and workflows reduced manual effort significantly.
- Dashboards and reports improved decision-making and operational visibility.
Retool Dashboards with HubSpot Integration
Our client needed a centralized tool to aggregate account and contact activity, improving visibility and decision-making for the sales team.
The solution
We built a Retool application integrated with HubSpot, QuickMail, and Clay.com. The app features dashboards for sorting, filtering, and detailed views of companies, contacts, and deals, along with real-time notifications and bidirectional data syncing.
The result
- MVP in 50 hours: Delivered a functional application in just 50 hours.
- Smarter decisions: Enabled data-driven insights for strategic planning.
- Streamlined operations: Reduced manual tasks with automation and real-time updates.
Lead Generation Tool to Reduce Manual Work
Our client, Afore Capital, a venture capital firm focused on pre-seed investments, aimed to automate their lead generation processes but struggled with existing out-of-the-box solutions. To tackle this challenge, they sought assistance from our team of Akveo Retool experts.
The scope of work
The client needed a tailored solution to log and track inbound deals effectively. They required an application that could facilitate the addition, viewing, and editing of company and founder information, ensuring data integrity and preventing duplicates. Additionally, Afore Capital aimed to integrate external tools like PhantomBuster and LinkedIn to streamline data collection.
The result
By developing a custom Retool application, we streamlined the lead generation process, significantly reducing manual data entry. The application enabled employees to manage inbound deals efficiently while automated workflows for email parsing, notifications, and dynamic reporting enhanced operational efficiency. This allowed Afore Capital's team to focus more on building relationships with potential founders rather than on administrative tasks.
Retool CMS Application for EdTech Startup
Our client, CutTime, a leading fine arts education management platform, needed a scalable CMS application to improve vendor product management and user experience.
The scope of work
We developed a Retool application that allows vendors to easily upload and manage product listings, handle inventory, and set shipping options. The challenge was to integrate the app with the client’s system, enabling smooth authentication and product management for program directors.
The result
Our solution streamlined product management, reducing manual work for vendors, and significantly improving operational efficiency.
Building Reconciliation Tool for e-commerce company
Our client was in need of streamlining and simplifying its monthly accounting reconciliation process – preferably automatically. But with a lack of time and low budget for a custom build, development of a comprehensive software wasn’t in the picture. After going through the case and customer’s needs, we decided to implement Retool. And that was the right choice.
The scope of work
Our team developed a custom reconciliation tool designed specifically for the needs of high-volume transaction environments. It automated the processes and provided a comprehensive dashboard for monitoring discrepancies and anomalies in real-time.
The implementation of Retool significantly reduced manual effort, as well as fostered a more efficient and time-saving reconciliation process.
Creating Retool Mobile App for a Wine Seller
A leading spirits and wine seller in Europe required the development of an internal mobile app for private client managers and administrators. The project was supposed to be done in 1,5 months. Considering urgency and the scope of work, our developers decided to use Retool for swift and effective development.
The scope of work
Our developers built a mobile application tailored to the needs of the company's sales force: with a comprehensive overview of client interactions, facilitated order processing, and enabled access to sales history and performance metrics. It was user-friendly, with real-time updates, seamlessly integrated with existing customer databases.
The result? Increase in productivity of the sales team and improved decision-making process. But most importantly, positive feedback from the customers themselves.
Developing PoC with Low Code for a Tour Operator
To efficiently gather, centralize, and manage data is a challenge for any tour operator. Our client was not an exception. The company was seeking to get an internal software that will source information from third-party APIs and automate the travel itinerary creation process. Preferably, cost- and user-friendly tool.
The scope of work
Our experts ensured the client that all the requirements could be covered by Retool. And just in 40 hours a new software was launched. The tool had a flexible and easy-to-use interface with user authentication and an access management system panel – all the company needed. At the end, Retool was considered the main tool to replace the existing system.
Testing New Generation of Lead Management Tool with Retool
Our client, a venture fund, had challenges with managing lead generation and client acquisition. As the company grew, it aimed to attract more clients and scale faster, as well as automate the processes to save time, improve efficiency and minimize human error. The idea was to craft an internal lead generation tool that will cover all the needs. We’ve agreed that Retool will be a perfect tool for this.
The scope of work
The project initially began as a proof of concept, but soon enough, with each new feature delivered, the company experienced increased engagement and value.
We developed a web tool that integrates seamlessly with Phantombuster for data extraction and LinkedIn for social outreach. Now, the company has a platform that elevates the efficiency of their lead generation activities and provides deep insights into potential client bases.
Building an Advanced Admin Portal for Streamlined Operations
Confronted with the need for more sophisticated internal tools, an owner of IP Licensing marketplace turned to Retool to utilize its administrative functions. The primary goal was to construct an advanced admin portal that could support complex, multi-layered processes efficiently.
The scope of work
Our client needed help with updating filters and tables for its internal platform. In just 30 hours we've been able to update and create about 6 pages. Following features were introduced: add complex filtering and search, delete records, styling application with custom CSS.
Together, we have increased performance on most heavy pages and fixed circular dependency issues.
Creating MVP Dashboard for Google Cloud Users
Facing the challenge of unoptimized cloud resource management, a technology firm working with Google Cloud users was looking for a solution to make its operations more efficient. The main idea of the project was to create an MVP for e-commerce shops to test some client hypotheses. Traditional cloud management tools fell short.
The scope of work
Determined to break through limitations, our team of developers turned Retool. We decided to craft an MVP Dashboard specifically for Google Cloud users. This wasn't just about bringing data into view; but about reshaping how teams interact with their cloud environment.
We designed a dashboard that turned complex cloud data into a clear, strategic asset thanks to comprehensive analytics, tailored metrics, and an intuitive interface, that Retool provides. As the results, an increase in operational efficiency, significant improvement in cost management and resource optimization.
Elevating CRM with Custom HubSpot Sales Dashboard
Our other client, a SaaS startup, that offers collaborative tools for design and engineering teams, was on a quest to supercharge their sales efforts. Traditional CRM systems were limited and not customizable enough. The company sought a solution that could tailor HubSpot to their workflow and analytics needs.
The scope of work
Charged with the task of going beyond standard CRM functions, our team turned to Retool. We wanted to redefine how sales teams interact with their CRM.
By integrating advanced analytics, custom metrics, and a user-friendly interface, our developers provided a solution that transformed data into a strategic asset.
In 40 hours, three informative dashboards were developed, containing the most sensitive data related to sales activities. These dashboards enable our customer to analyze sales and lead generation performance from a different perspective and establish the appropriate KPIs.
Building a PDF Editor with Low-Code
Our client, a leading digital credential IT startup, needed a lot of internal processes to be optimized. But the experience with low-code tools wasn’t sufficient. That’s why the company decided to hire professionals. And our team of developers joined the project.
The scope of work
The client has a program that designs and prints custom badges for customers. The badges need to be “mail-merged” with a person’s info and turned into a PDF to print. But what is the best way to do it?
Our developers decided to use Retool as a core tool. Using custom components and JavaScript, we developed a program that reduced employees' time for designing, putting the data, verifying, and printing PDF badges in one application.
As a result, the new approach significantly reduces the time required by the internal team to organize all the necessary staff for the conference, including badge creation.

.jpg)